Laser Engrave or Cut a City Map (Adobe Illustrator)
How do I create city map artwork for cutting or engraving with my Epilog Laser? (Adobe Illustrator)
Date updated:
09/17/2024
Machine Series:
Mini, Helix, Fibermark | Legend 36EXT | Zing | Fusion, Fusion M2 | Fusion Maker, Fusion Edge, Fusion Pro | Fusion Galvo | Legacy Systems
How to create a city map for engraving or cutting.
Laser engraved or cut city maps are easy to create and will quickly become a great new addition to your popular laser engraved and cut products. Create your own local city maps and laser engrave them on cutting boards, marble tiles, and small tables, or create laser cut versions using paper, wood, and acrylic or hang them as wall art - the possibilities and combinations of materials are endless!
City Map Image Capture
Laser Engrave or Cut a City Map
- Start off by visiting snazzymaps.com to create a custom map for laser engraving or cutting. Creating an account is not required, but if you are interested in creating different maps for customers or friends, signing up will give you the ability to save map locations and custom styles for later use, and don’t worry it’s completely free!
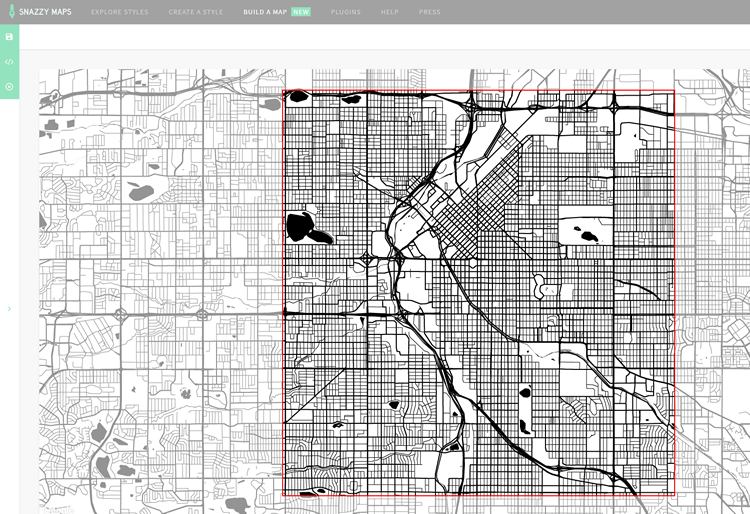
- Once you’re on the Snazzy Maps website, click on the Build a Map button near the top of the page.
- Now you’re ready to create a custom map. Begin by clicking on Choose a Snazzy Maps style button under Style.
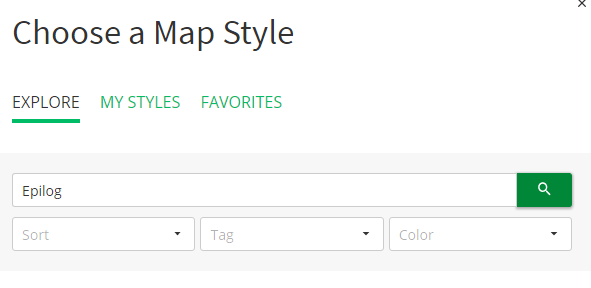
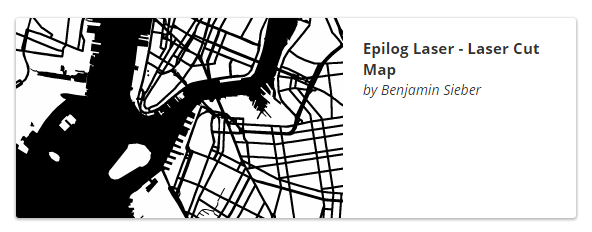
- In the Search field type Epilog and then click the Search button.
- Select the “Epilog Laser – Laser Cut Maps” style in the results section by Clicking on the option, then click on Apply Style at the bottom of the page.
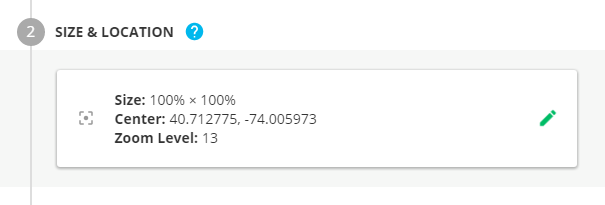
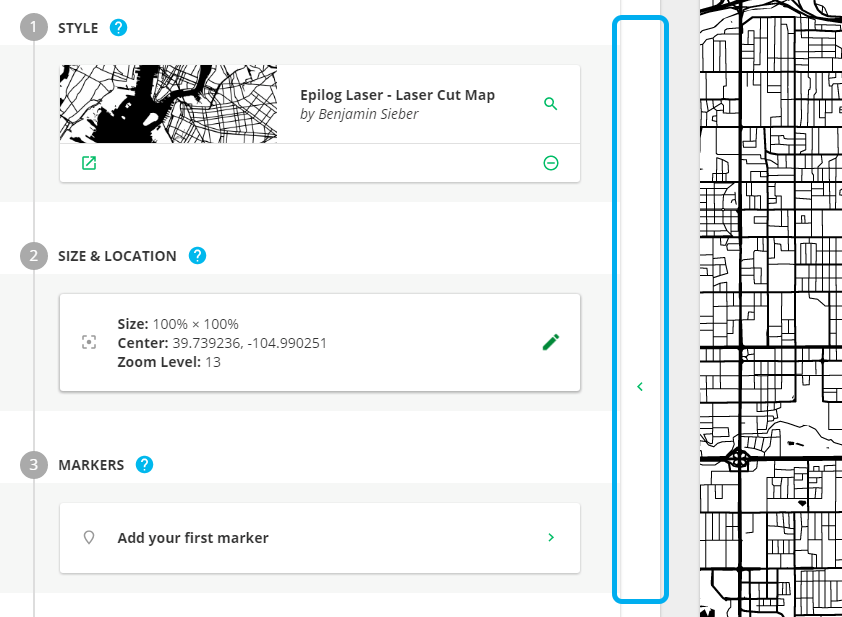
- Now click on the Size & Location option in the Build a Map panel.
- In the Size section change the Height option to 100%.

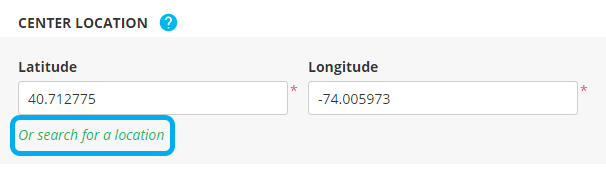
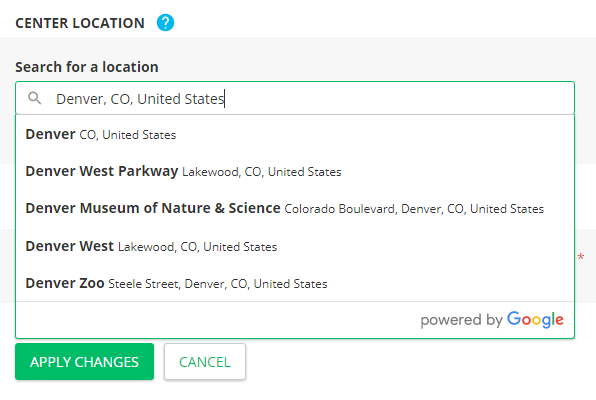
- In the Center Location section, click the “Or search for a location” button below the latitude and longitude coordinates.
- Fill in the city name and press Enter, or select your city from the prefilled drop-down options.
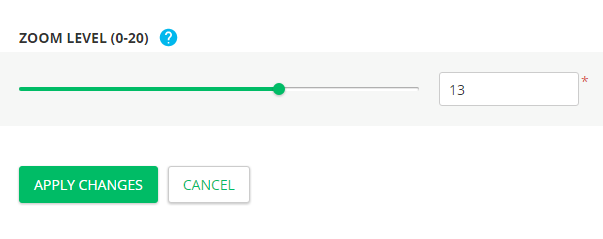
- In the Zoom Level section set the Zoom to 13, then click Apply Changes. This might need to be adjusted by the overall size of the city you are working with and the crop you would like to achieve. You’ll be able to adjust the Zoom Level later, by using your scroll wheel with the mouse over the map screen.
- We won’t be using the Markers section for this map, but we’ll go over a good use for them that you might find useful. Click on the Markers section and give you a brief tour and ideas for how to use it.
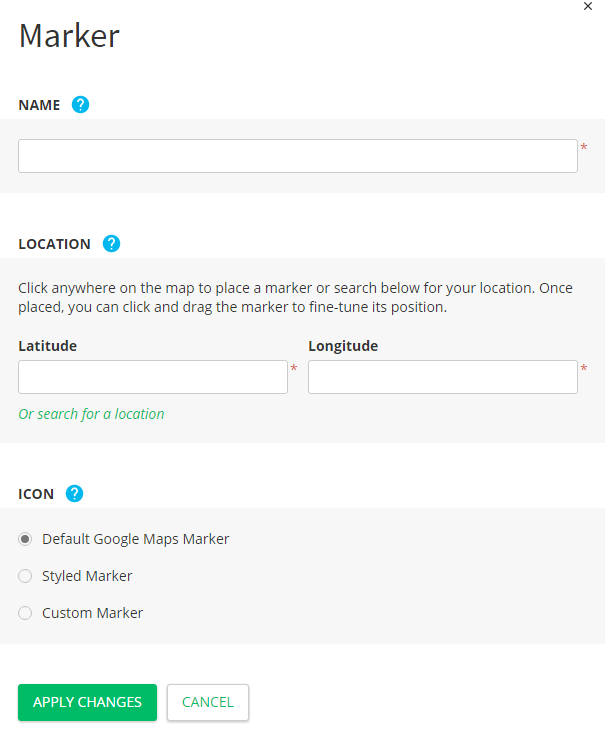
- The Markers section includes a Name, Location, and Icon style that can be used to add custom locations to your map. We could add markers for a home, favorite restaurants, wedding location, etc. to add an additional level of personalization.
- Click cancel to back of the Marker section.
- Next click the Advanced Settings section.
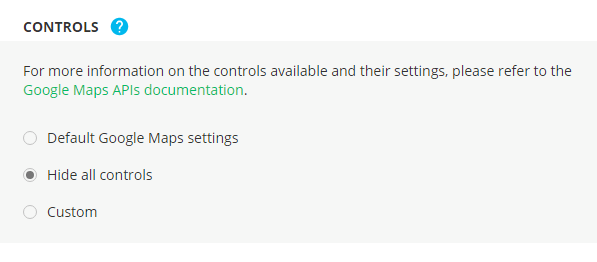
- Most of the settings in this section apply to using maps on a website, so you can ignore most of them. Under the Controls section, click on the button next to Hide all controls – this will make it easier to capture an image of the map. Then click Apply Changes.
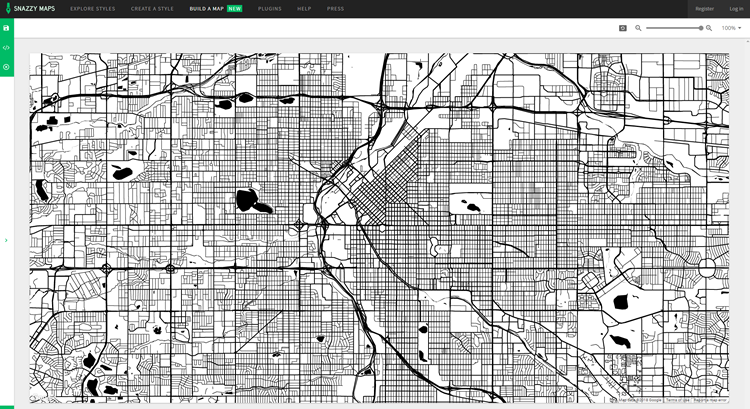
- Now click on the Hide Panel button on the right side of the Build a Map panel.
- At this point we are ready to capture an image of the map, which we will later bring into CorelDRAW or Adobe Illustrator and vector trace.

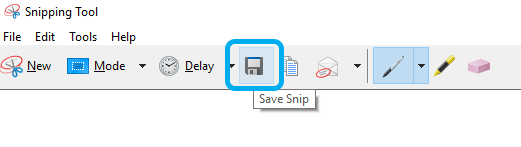
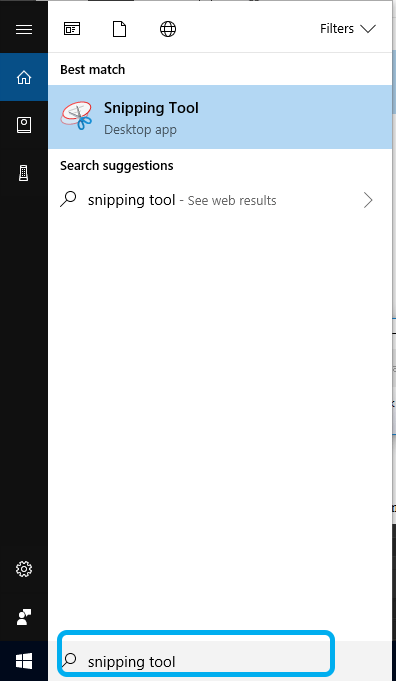
- Open the Windows Snipping Tool app.

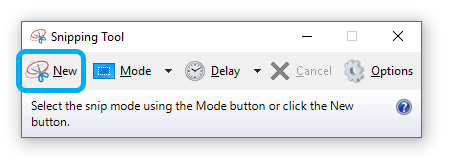
- Select the New option.

- Then click and drag over the top of the map section on the screen to create a Snip capture (screen shot) of the map.

- Next click the Save Snip option (Disk icon) near the top of the screen.
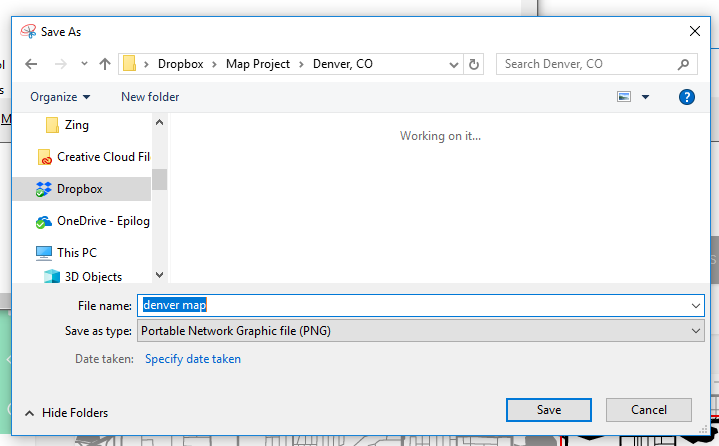
- Name the file and select the .PNG option from the Save as type drop-down menu, then click Save. Note: the .PNG file format will give you the best image, with little compression, for the vector trace in CorelDRAW or Illustrator.
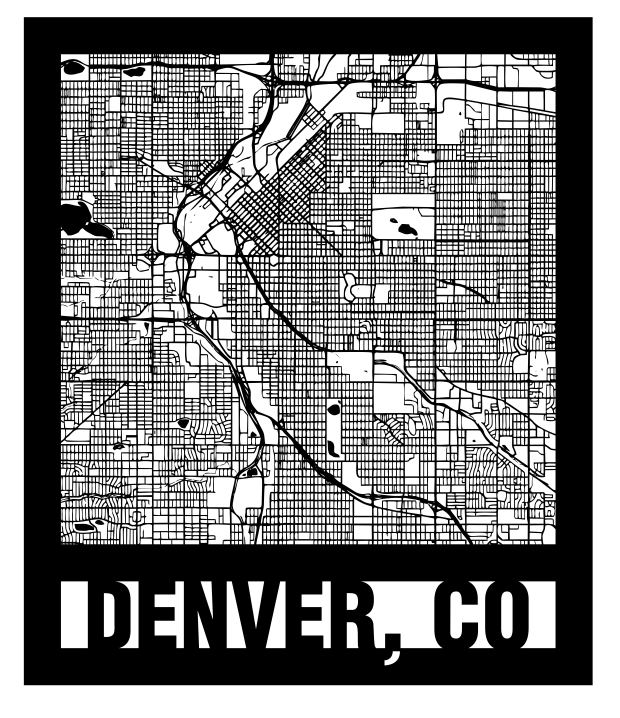
- To finalize the map for laser engraving or cutting with your Epilog Laser system, we’ll use Adobe Illustrator to create a quick vector trace of our screen capture image, add a frame, and city name text to the frame.
Vector Trace – Adobe Illustrator (Windows)
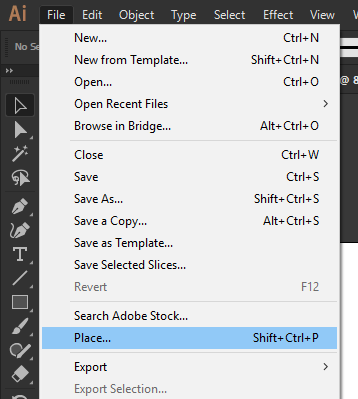
- With Adobe Illustrator open and a new page created, start by selecting the Place option from the File menu at the top of the page (Ctrl + Shift + P).

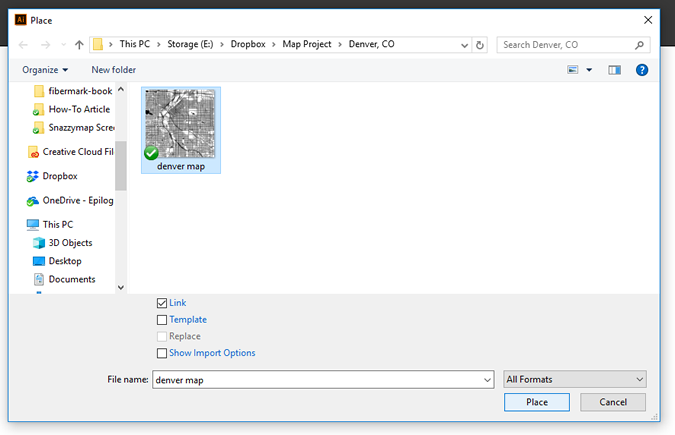
- Using the file browser window, navigate to where you saved the map Snip, click the .PNG file, and then the Place button.

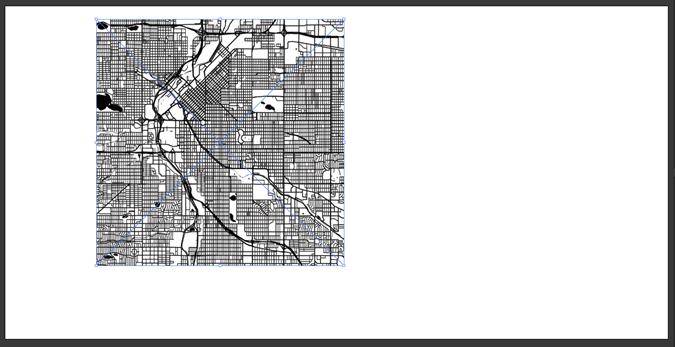
- Click anywhere on the page to Place the artwork.

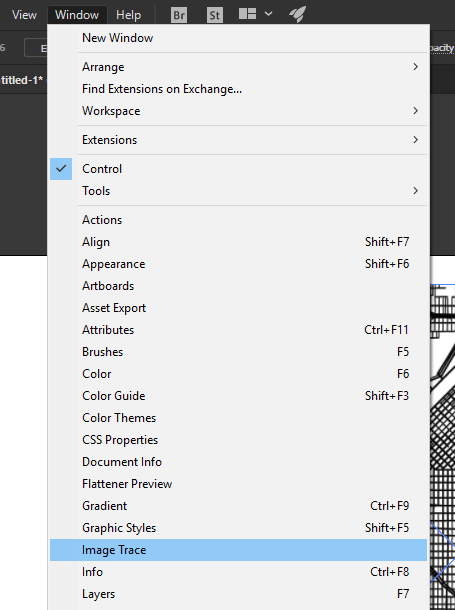
- With the artwork still selected, open the Image Trace panel by clicking Window from the menu at the top of the page, then click on Image Trace.

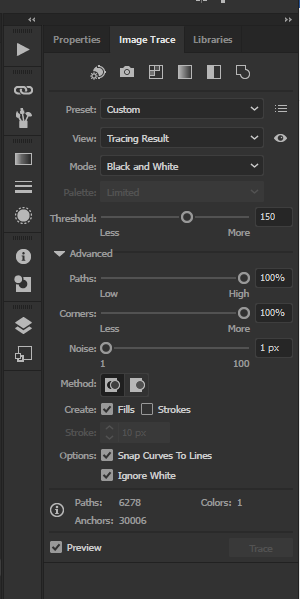
- In the Image Trace Panel change the following settings:
- Change Preset to Black and White Logo (this will change to Custom when you start editing the other settings)
- Set Threshold to 150
- Click on Advanced to open the Advanced options
- Set Paths to 100%
- Set Corners to 100%
- Set Noise to 1 px
- And turn on Ignore White

- Then click on the Expand button, near the top of the screen in the Control Bar, to finalize the live preview of the Image Trace.

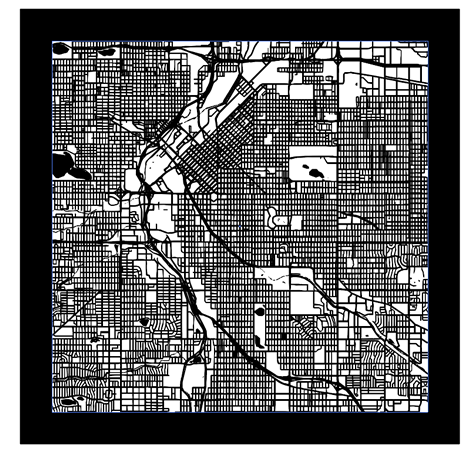
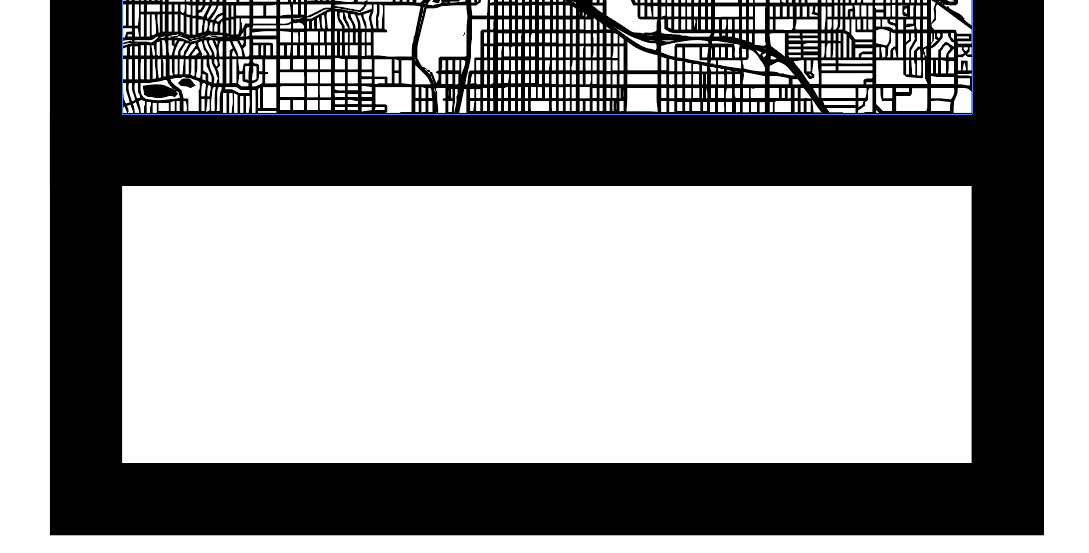
- Now we’ll create the frame that goes around the map using the Rectangle tool.

- Select the Rectangle Tool (M) and draw a rectangle overlapping the city map. Make sure the rectangle is just inside the outer bounds of the map.

- With the Rectangles still selected, change the Rectangle Fill color to none, and Stroke to black using the Control bar options at the top of the screen.

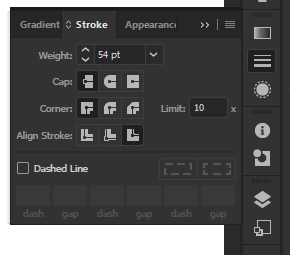
- Open the Stroke panel (Ctrl + F10) by selecting Window / Stroke from the menu at the top of the screen, then change the line Weight to 0.75 in (or 54 pt), and select Align Stroke to Outside, next to Align Stroke.


- Now we’ll create a frame for the city text. Select the Rectangle tool and draw a rectangle starting from the inside lower corner of the frame created around the city map. Then move the top of the text frame rectangle to overlap with the bottom of the map frame. This rectangle will become the frame for the city text.
Note: It may help to turn on Smart Guides with Snap to Point set to on for this step to make aligning the rectangles easier.
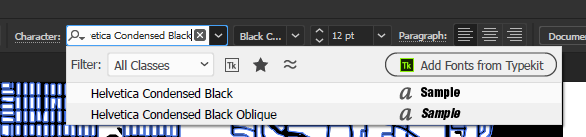
- Next we’ll create the city text. Using a typeface with a bold condensed font will work well for this design, so we'll be using Helvetica Condensed Black for this example. Start by selecting the text tool, click in the Font Name search box in the Control bar at the top of the screen, and type “Helvetica Condensed Black”, then press Enter. If you do not have Helvetica, Arial or Myriad Pro make good alternatives.

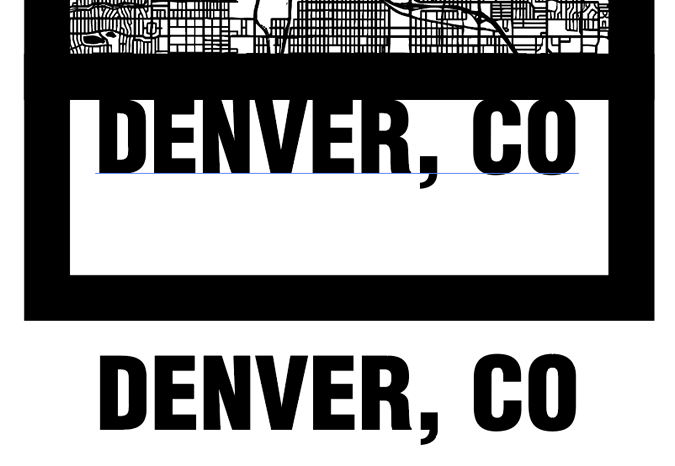
- With the Type tool still selected, click inside the text frame you created in an earlier step, then type the city name in all caps, and adjust the size so there is approximately .5” to 1” of space between the text and the frame on either side of the text. Then position the text so the top of the text is slightly overlapping the bottom of the map frame.

- Now create a copy of the city text and drag it to the side. We’ll use the copy of the city text to add the comma descender back to the artwork once we Unite the text with the frame in a later step.

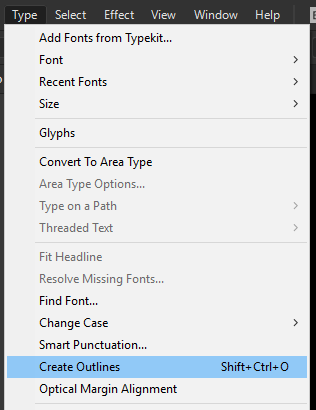
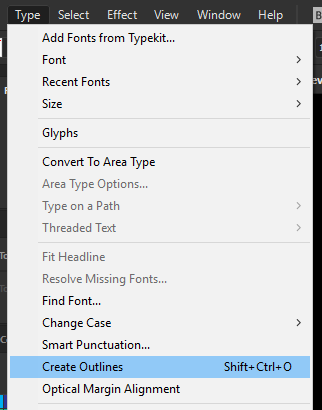
- With the text still selected, convert the text to outlines by selecting Type / Create Outlines (Ctrl + Shift + O) from the menu at the top of the screen.

- Use the Direct Selection Tool to select the text frame and drag the bottom of the frame up to overlap the bottom of the text objects.

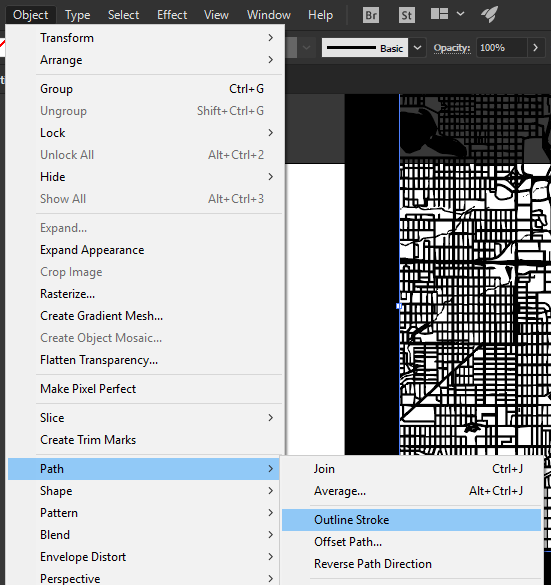
- Next, we’re going to outline the frame stroke by selecting both the map frame and text frame lines with the Selection Tool. With the Selection Tool selected, hold Shift key, then click on both of the frames. Now select Object / Path / Outline Stroke from the menu at the top of the screen to convert the strokes to outlined objects.

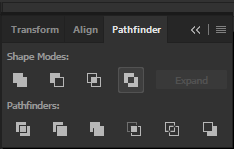
- With all the objects for the city map completed, all that is left is to Unite the objects together. Start by using the Selection Tool to select all the city map objects, then open the Pathfinder Panel by going to Window / Pathfinder (Ctrl + Shift + F9).

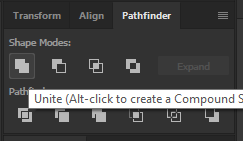
- In the Pathfinder Panel, under Shape Modes click the Unite option to combine all of the vector objects together.

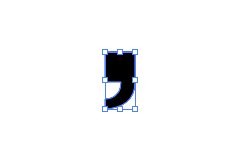
- As a final detail, we’re going to add back the comma descender, by using the Exclude feature. Start by deleting all characters but the comma from the city text copy you created in the earlier step.

- Next select the comma and convert the comma to outlines by selecting Type / Create Outlines (Ctrl + Shift + O) from the menu at the top of the screen.


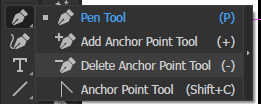
- Click and hold on the Pen Tool in the Tools panel to reveal the hidden tools options, then select the Delete Anchor Point Tool option.

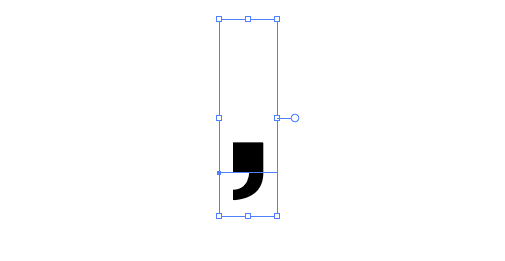
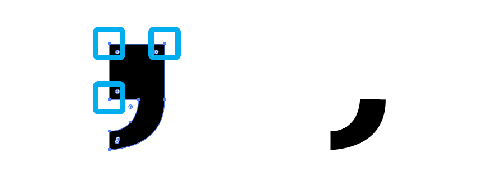
- Now click on the top 3 nodes of the comma to delete the top section of the comma, and leave only the comma descender.

- With the Selection Tool, move the comma descender just under the comma attached to the city map frame.

- Select both the city map artwork and the comma descender, with the Selection Tool, and in the Pathfinder panel, under Shape Modes click the Exclude option to knock out the object from the frame.


- At this point if you’d like to engrave the artwork, you’re finished. If you’d like to cut out a version of the map, change the Fill color to None, change the Stroke Color to Black, then set the Stroke Weight to .001” for cutting with your Epilog Laser system.

If further assistance is required, please visit www.epiloglaser.com/support to contact Epilog Laser Technical Support.
Attachments:
No attachments.